Client
projet universitaire
Missions
UX DESIGN, UI DESIGN, IDENTITÉ VISUELLE, MOBILE DESIGN
collaborateurs
Comment repenser une expérience utilisateur lorsqu'une importante quantité d'information est à mettre en valeur ?
Nasa
L'univers entier dans une application mobile
qu'est-ce que la nasa ?
La National Aeronautics and Space Administration créée le 29 juillet 1958 est l'agence gouvernementale qui est responsable de la majeure partie du programme spatial civil des États-Unis. Parmi les réalisations les plus marquantes de l'agence figurent les programmes spatiaux habités Apollo, la station spatiale internationale, l'exploration de Mars etc.
le défi
Lors d’un projet universitaire, nous avions pour objectif de choisir une application mobile et de refaire 5 de ses écrans en appliquant des méthodes mobile design. C’est sur l’application mobile de la NASA que nous avons décidé de nous concentrer.
01.
RÉFLEXION & Concept
Analyses, premiers essais et sélection des axes de direction
Une application à fort potentiel
L’application de la Nasa est une application qui rassemble les informations essentielles de la Nasa et de ses domaines d’explorations. Elle propose principalement des articles détaillés sur les actualités, les explorations et découvertes, les missions scientifiques, etc.
OBJECTIF :
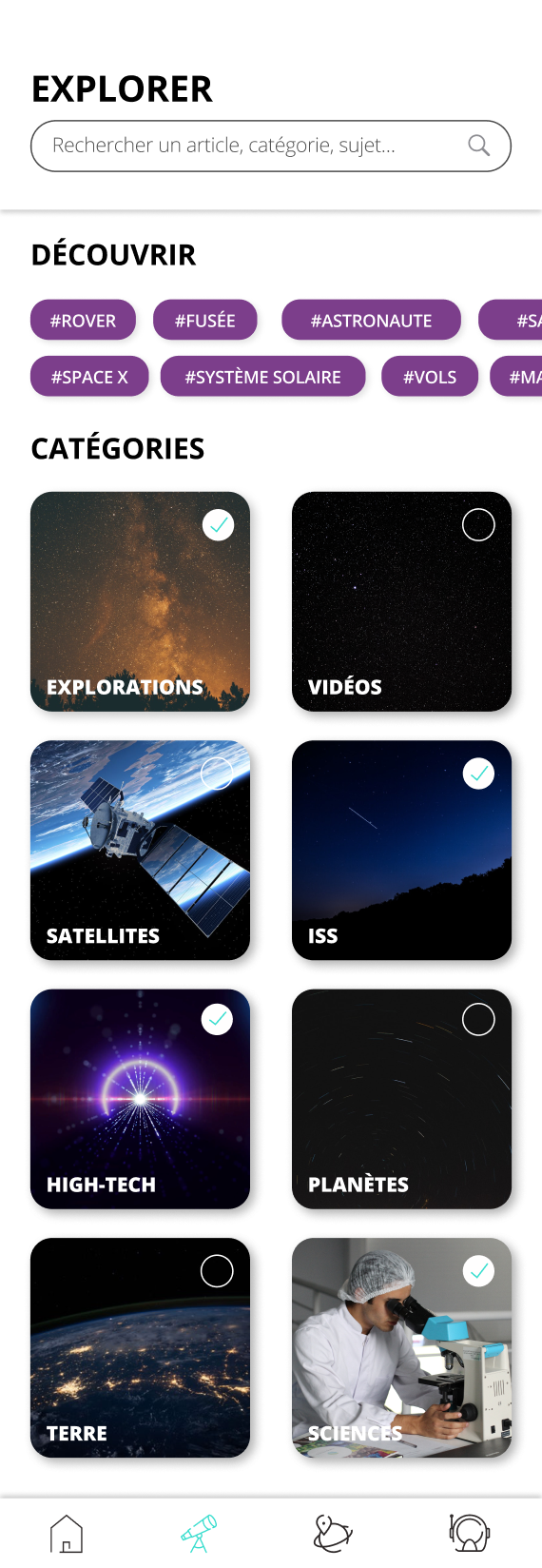
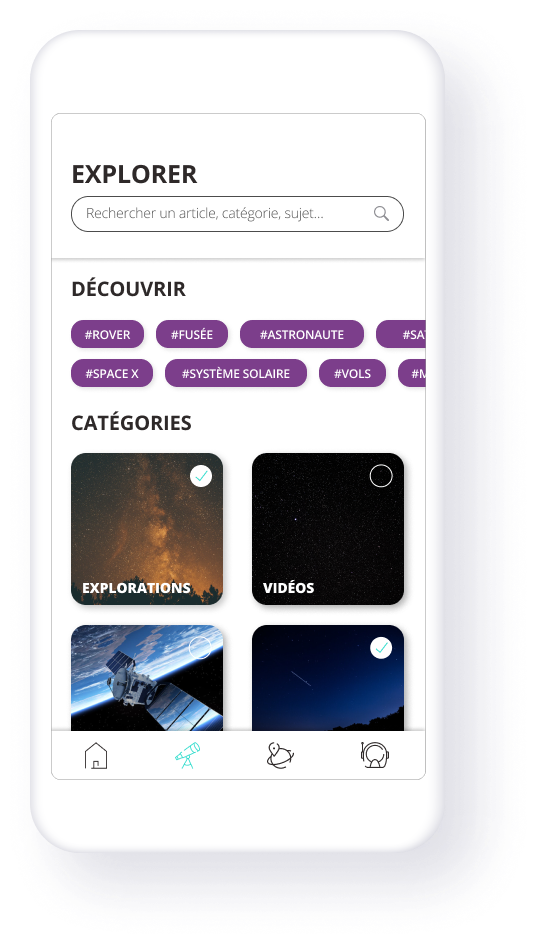
L’application comporte énormément de contenus. En effet, 70 000 articles sont présents, catégorisés en plusieurs rubriques : news, images, photos, vidéos, tweets, featured.
L’objectif était de mieux organiser et hiérarchiser les informations afin que l’utilisateur puisse s’y retrouver davantage et éviter les confusions. Nous souhaitions aussi accentuer l’identité graphique et les interactions avec l’utilisateur ainsi que mettre en avant les images.
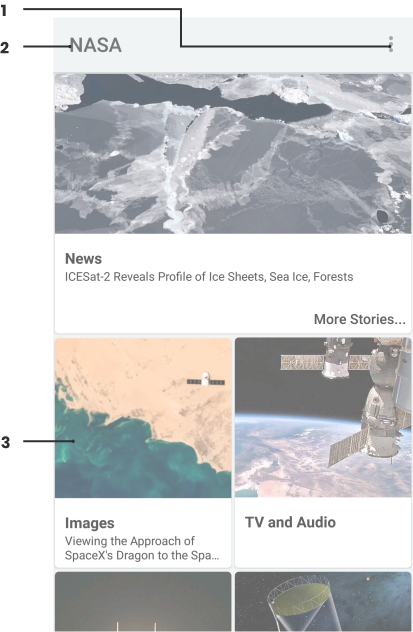
Des éléments à changer
1. Menu qui amène sur les paramètres
2. Pas de logo officiel
3. Charge de travail entre les blocs trop important
4. Impossibilité de rechercher ou filtrer

Un nouveau parcours utilisateur
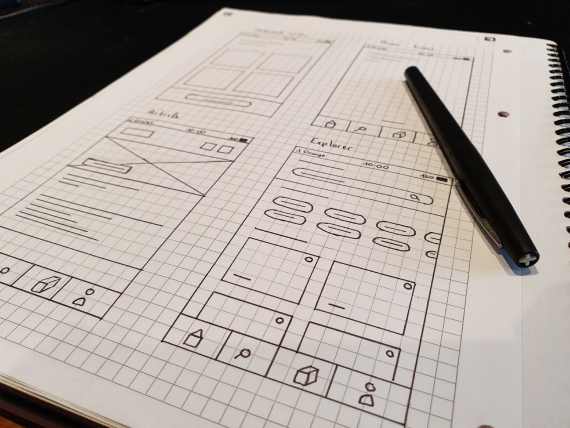
Le 6 to 1
Le 6 to 1 est une méthode souvent utilisée dans les ateliers de co-conception qui permet de matérialiser la solution. Les participants reçoivent un brief et doivent réaliser 6 propositions d’interface. Puis, chacun présente tour à tour ses choix en mettant en avant les solutions aux problématiques utilisateurs. Enfin, les participants doivent combiner l’ensemble des solutions les plus intéressantes réalisées lors de l’étape précédente et converger vers une solution unique.
Ici les participants c’était nous. Une fois avoir élaboré une unique solution chacun, nous avons rassemblé les trois interfaces, puis sélectionné tous les éléments qui nous paraissaient essentiels à garder et ceux à jeter.

02.
CRÉATION
Refonte des éléments graphiques
Wireframes

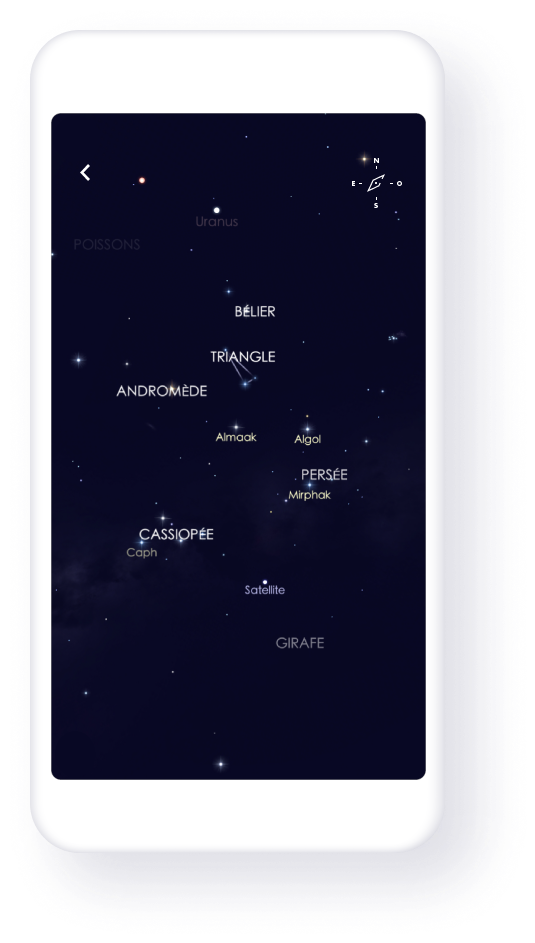
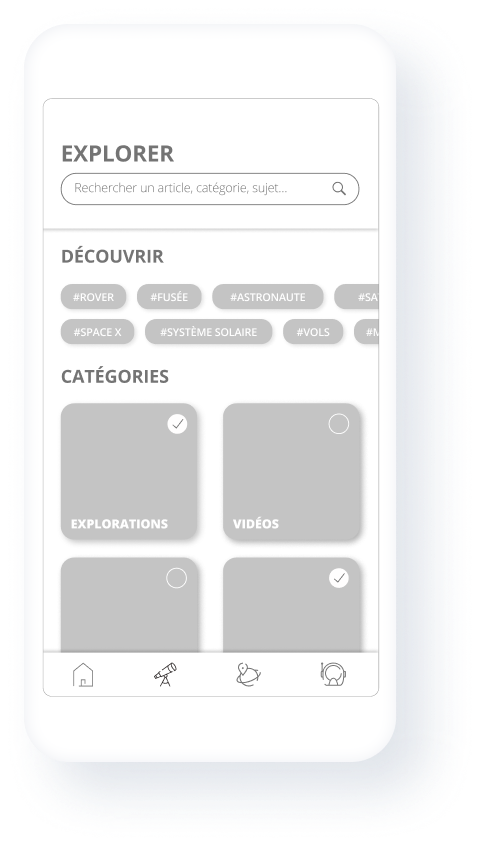
Lors de la conception, le souhait était d’apporter plus de clarté à l’application. La navigation a été repensée, l’utilisateur peut naviguer entre les articles en swipant de droite à gauche. Il peut également choisir de s’abonner à ses thématiques préférées et en découvrir de nouvelles. Une partie réalité augmentée a été pensée pour permettre à l’utilisateur via sa géolocalisation de découvrir où se situe les planètes au-dessus de lui.

Digital,
Universel, &
Dynamique
Bleu
#262755
Violet foncé
#941965
Turquoise
#37DDCE
Gris
#2E2929
Nous avons décidé de choisir une typographie sans empattements qui soit simple, agréable et surtout lisible. Nous l’avons appliqué avec différentes graisses sur les titres et corps de texte.
AaBb
Open Sans
Light
The quick brown fox jumps over the lazey dog.
Regular
The quick brown fox jumps over the lazey dog.
Bold
The quick brown fox jumps over the lazey dog.
ExtraBold
The quick brown fox jumps over the lazey dog.
notre APPROCHE
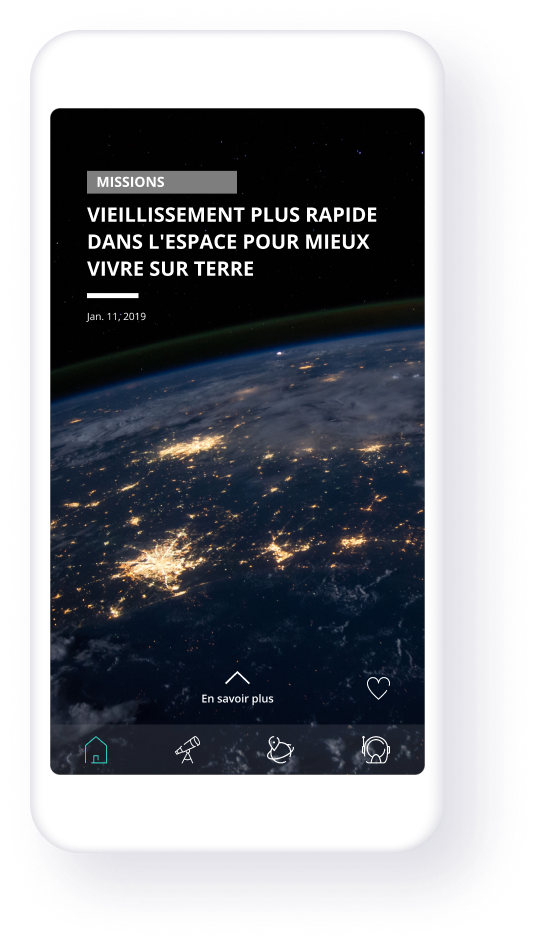
Pour captiver la véritable essence des valeurs de la NASA, nous avons développé une expérience mobile personnalisée avec des visuels de très bonnes qualités qui sont mis en avant en plein écran. Nous étions déterminés à créer une expérience qui permette à l’utilisateur de découvrir de nouveaux sujets intéressants.
Chaque lancement, il retrouve un nouveau sujet qu’il peut consulter ou enregistrer dans ses favoris pour plus tard. Il peut également rechercher un article, s’abonner et se désabonner de thématiques.
Nous voulions aussi que l’utilisateur puisse s’immerger au maximum dans une expérience de l’environnement spatial, c’est pourquoi nous avons ajouté une fonctionnalité de réalité augmentée. En bougeant son téléphone, l’application lui permet de repérer les étoiles, planètes, constellations qui se trouvent autour de lui.